Salam sehat buat blogger Indonesia dan kawan-kawan semua yang ingin belajar ngblog kali ini saya jahet bungas ingin membagikan tips cara memasang artikel terkait yang ringan untuk blog sobat semua.
Membuat artikel terkait ringan di blog yang keren dan enak di lihat di blog sobat. Manfaatnya disini adalah mengarahkan para pengunjung bahwa inilah artikel yang bertemakan sama dengan artikel yang di baca oleh pengunjung misalkan yang dibaca pengunjung tentang misteri, maka artikel terkaitnya juga tentang misteri saja. Jika sobat ingin menggunakan atau memasang artikel terkait ini di blog sobat silahkan lanjut membaca artikel cara memasang artikel terkait di blog agar ringan dan cepat loading. Silahkan ikuti saja langkah Membuat Artikel Terkait di blog :
1. Buka Blogger.com dan masuk dengan akun sobat.
2. Masuk ke menu templat.
3. Lalu pilih edit HTML dan langsung saja untuk mempermudah pencarian tekan Ctrl + F,
3. Cari kode dibawah ini :
</head>
4. Diatas </head> pastekan kode dibawah ini :
<!-- Script Related Post JahetBungas Ringan-->
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
<!-- Script Related Post JahetBungas Ringan-->
Selanjutnya cari salah satu kode dibawah ini :
<data:post.body/>
Keterangan :
Biasanya kode diatas ada banyak kurang lebih 2-3-4 tergantung tamplate anda, Tapi biasanya seperti tamplate saya menggunakan yang ke-2. Saya tambahkan sedikit saja, jika sobat mempunyai tombol share nah biasanya di dekat tombol share tersebut ada kode <data:post.body/> maka letakkan saja script di atas di bawah script share tersebut. Hanya untuk mempermudah pencarian sobat saja.
6. Jika sudah dilakukan maka pastekan kode dibawah ini, dibawah kode <data:post.body/> tersebut :
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
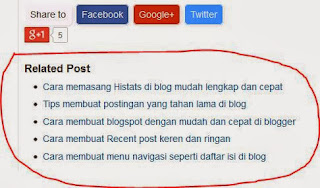
<h5>Related Post</h5>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
Keterangan : Ganti yang berwarna biru sesuai keinginan sobat. Dan berwarna merah adalah jumlah artikel terkait yang ingin ditampilkan.
Hasilnya akan menjadi seperti ini :
7. Simpan dan selesai. Selamat mencoba by +Bungas Zahid
Membuat artikel terkait ringan di blog yang keren dan enak di lihat di blog sobat. Manfaatnya disini adalah mengarahkan para pengunjung bahwa inilah artikel yang bertemakan sama dengan artikel yang di baca oleh pengunjung misalkan yang dibaca pengunjung tentang misteri, maka artikel terkaitnya juga tentang misteri saja. Jika sobat ingin menggunakan atau memasang artikel terkait ini di blog sobat silahkan lanjut membaca artikel cara memasang artikel terkait di blog agar ringan dan cepat loading. Silahkan ikuti saja langkah Membuat Artikel Terkait di blog :
1. Buka Blogger.com dan masuk dengan akun sobat.
2. Masuk ke menu templat.
3. Lalu pilih edit HTML dan langsung saja untuk mempermudah pencarian tekan Ctrl + F,
3. Cari kode dibawah ini :
</head>
4. Diatas </head> pastekan kode dibawah ini :
<!-- Script Related Post JahetBungas Ringan-->
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
<!-- Script Related Post JahetBungas Ringan-->
Selanjutnya cari salah satu kode dibawah ini :
<data:post.body/>
Keterangan :
Biasanya kode diatas ada banyak kurang lebih 2-3-4 tergantung tamplate anda, Tapi biasanya seperti tamplate saya menggunakan yang ke-2. Saya tambahkan sedikit saja, jika sobat mempunyai tombol share nah biasanya di dekat tombol share tersebut ada kode <data:post.body/> maka letakkan saja script di atas di bawah script share tersebut. Hanya untuk mempermudah pencarian sobat saja.
6. Jika sudah dilakukan maka pastekan kode dibawah ini, dibawah kode <data:post.body/> tersebut :
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h5>Related Post</h5>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
Keterangan : Ganti yang berwarna biru sesuai keinginan sobat. Dan berwarna merah adalah jumlah artikel terkait yang ingin ditampilkan.
Hasilnya akan menjadi seperti ini :
7. Simpan dan selesai. Selamat mencoba by +Bungas Zahid
Tag :
Dunia Blogger



64 Komentar untuk "Cara membuat related post ringan sangat di blog"
pertamax gan
ditunggu kunjungan baliknya ;)
terima kasih sudah mampir . . .
fitur artikel terkait ini memang sangat penting untuk dipasang di blog karena manfaatnya banyak sekali, yakni bisa meningkatkan jumlah pageview blog :)
terima kasih sudah mampir dan terima kasih atas penjelasannya . ^^
betul mas sangat ringan, makasih caranya bisa jadi alternatif.
Ditunggu juga kedatangannya!
sippp . .terima kasih pak ustad udah mampir disini . .
Thanks atas informasinya ,tapi bukan yang ini yang saya maksud ,heheh
sam-sama sob. . . terima kasih sudah mapir ^ ^
sipp tutorialnya sop, itu ane terapin di template buatan saya. Kalo mau lihat bisa mampir ke sini sob http://mbah-siyam.blogspot.com/2013/12/mbah-siyam-clean-simple-template-blogger.html
siap sob. . .terima kasih sudah mampir
makasi ya
sudah saya coba
sama-sama sobb . . .
Script nya sangat pendek pasti ringan sekali....!
bener sob. . . ini related post yang ringan . . .
mantap nih ringan banget sob, thanks ya sudah berhasil dipasang di blog saya, pokonya TOP deh, hehe
http://blogkrizeer.blogspot.com/
mantap sob. . . terima kasih sudah mampir . . . semoga tetap paling ringan selamanya :D
mantep
Terima kasih. . . sudah mampir . . . semoga bermanfaat buat agan
tnkz infonya salam knal http://tersenyumuntuku.blogspot.com/
salam kenal juga sobat . . . :)
OK Bisaa nih. makasih gan
www.terapinarkoba.com
sama-sama gann . . . makasi sudah mampir . .
sip sob tutorialnya.. monggo mampir di blog sederhana saya www.web-cyber.tk
kok malah relasi ke artikel yg sdang dibuka tok
ngak ke yg lain, cuma satu
Article nya bagus, tolong blogwalk ke blog saya juga ya :
https://fantasyofdirga.blogspot.com
Thank u berat gan. Ane cari kemana mana ga jalan scriptnya eh yang punya agan cocok banget, langsung jalan di web ane. Makasih banyak atas sharingnya.
kenapa ya gan blog ku kok bisa di kasih artikel post. sudah saya coba dari beberapa sumber. mohon bantuannya. trims
makasih gan triknya, sukses nih
yang nonggol hanya 1 post dan post yang sedang di buka saja, post yang lain ga muncul, mohon petunjuk lanjut nya, makasih
Makasih gan, work nih, udah berbulan-bulan nyari ini tapi nggak ada yang work.
imronrosadi97.blogspot.com
tERIMAKASIH BOS. langsung saya praktekkan di blog saya. Lihat ya.. di www.masyonow.net
makasi gan,
siap sobb . .terima kasih
mungkin ada kesalahan script gan pada tamplatnya agan
okee sob . . .terima kasih atas kunjungannya
yupss . . .terima kasih atas kunjungannya gan
pakek yang diatas gak bisa sob??
iyaa gann . .terima kasih atas kunjungannya gan . . .
coba diperiksa script pada tamplate agan . . .mungkin masih tersisa sisa-sisa script bekas yang pernah agan masukkan . .
terima kasih atas kunjungannya gan..
mantap kalau gitu gann . . .terima kasih atas kunjungannya gan
sama-sama gan . .terima kasih atas kunjungannya gan
pusing kawan.
kunjungan lagi dari saya.
ilmudes.blogspot.com
kok punya ane gak bisa ya gan? kira2 apanya yg salah ane dah nyoba dari berbagai reprensi tp belum bisa :(
Wah sip gan, boleh dicoba ini.makasih bgt...
sekedar share informasi lowongan kerja gan sis : http://expocpnsbumn.blogspot.com
mantap.........www.anekakreasi.com
hahaha iyaa gan. . .terima kasih kunjungannya
biasanya tamplate agan penyebab utamanya. . karna susunan scriptnya biasanya tergantung yang buat tamplate..apakah di upload atau bisa di edit.. :)
terima kasih semua atas kunjungan dan komentarnya. . .:)
makasih artikelnya sangat membantu gan
http://ramuantradisionalkita.com
sama-sama kawan. .
thx gun infonya membantu sekali
Kursus Online Bersertifikat di Indonesia
Kursus Online
makasih infonya
salam kenal
-title keyword blog uang
Thx for information
Pertamina Solusi Bahan Bakar Berkualitas dan Ramah Lingkungan
Pertamina Solusi Bahan Bakar Berkualitas dan Ramah Lingkungan
Thx for information
Pertamina Solusi Bahan Bakar Berkualitas dan Ramah Lingkungan
Pertamina Solusi Bahan Bakar Berkualitas dan Ramah Lingkungan
coba di praktekin ah
grosir aksesoris kalung
Terimakasih informasinya sangat bermanfaat
kalung korea
aksesoris kalung
grosir aksesoris korea
aksesoris korea
grosir aksesoris korea
aksesoris kalung
work gan, tengkyu membantu sekalii...
terima kasih infonya..
salam www.dutanusantaramerdeka.com
Travel Malang Juanda, Zhafira Trans Solusinya
Perde Modelleri
sms onay
Turkcell Mobil Ödeme Bozdurma
Nft Nasil Alinir
ankara evden eve nakliyat
TRAFİK SİGORTASİ
Dedektör
Website.kurma
ASK ROMANLARİ
Smm Panel
smm panel
iş ilanları
İNSTAGRAM TAKİPÇİ SATIN AL
HİRDAVATCİ
Https://www.beyazesyateknikservisi.com.tr/
servis
JETON HİLESİ
tuzla toshiba klima servisi
beykoz toshiba klima servisi
üsküdar toshiba klima servisi
beykoz beko klima servisi
üsküdar beko klima servisi
pendik lg klima servisi
pendik alarko carrier klima servisi
pendik daikin klima servisi
tuzla beko klima servisi